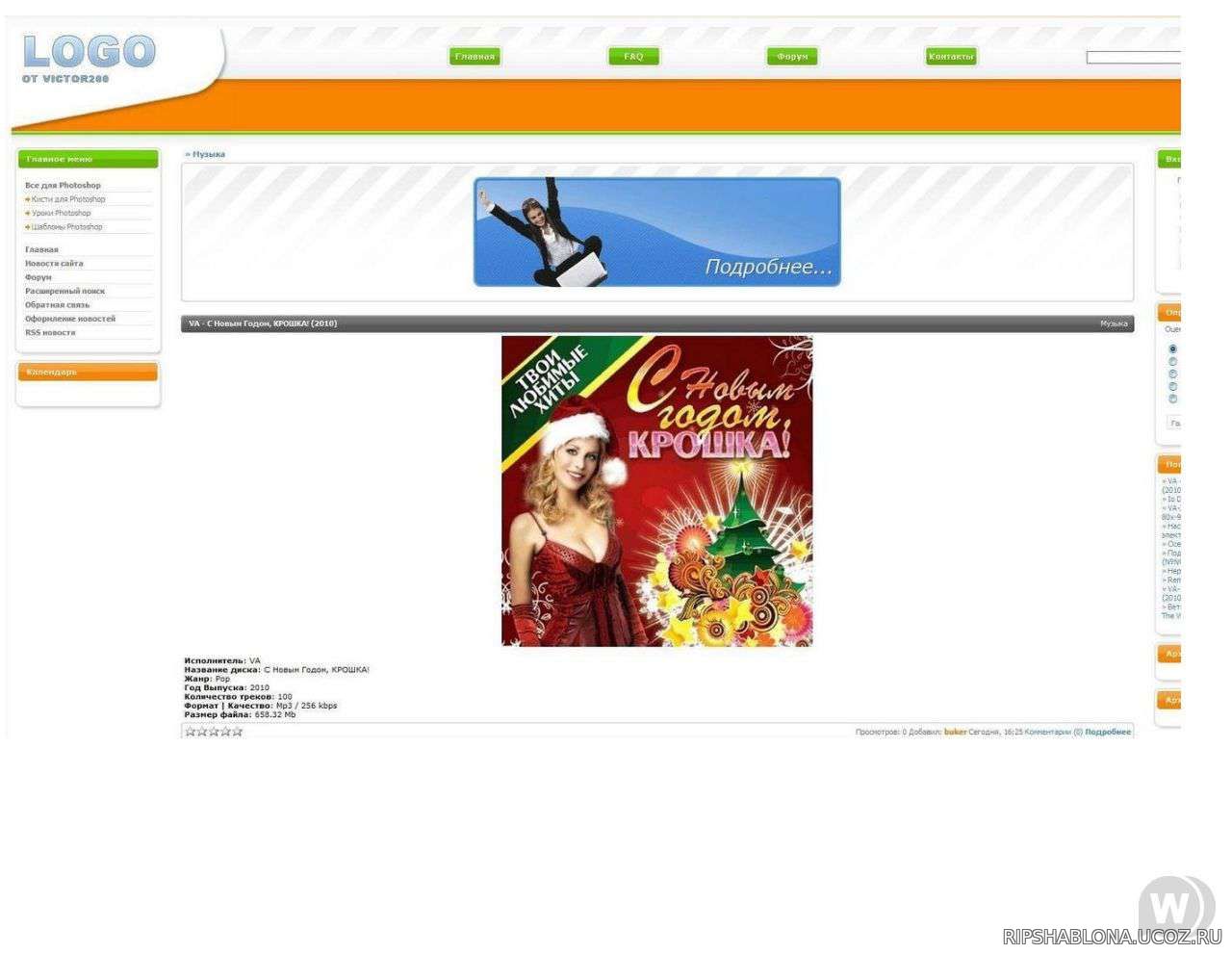
Скрипт информера файла и новостей
Скрипты для UCOZ / Скрипты информеры
В ПУ заходим на всех страницах на которых должен работать данный информер(можно это сделать быстрей через панель быстрой замены)Данный код вставляем на всех страницах перед
Code
<script src="http://code.jquery.com/jquery-latest.pack.js" type="text/javascript"></script>
<script src="http://www.wm-expert.ru/js/jquery.coda-bubble.sp.js" type="text/javascript"></script>
А следующий код вы вставляете конечно же в сам информер
Code
<style type="text/css">
.bubbleInfo{position: relative;}
.popup{position: absolute; display: none; z-index: 50; }
</style>
<div class="bubbleInfo">
<div class="trigger">
<div style="margin-bottom:3px;padding:3px;border:1px solid
#CCCCCC"><a href="$ENTRY_URL$"
class="popul"><strong>$TITLE$</strong></a>
<div align="right">Ком: $COMMENTS_NUM$ Просмотров: $READS$</div></div>
</div> <div class="popup">
<table style="width: 210px; border: 2px solid rgb(200, 200, 200);
padding: 5px; background: rgb(17, 47, 206) none repeat scroll 0% 0%;
width: 210px; -moz-background-clip: -moz-initial;
-moz-background-origin: -moz-initial; -moz-background-inline-policy:
-moz-initial; text-align: left;"><tbody><tr><td
width="65%">
<a href="$ENTRY_URL$"><img alt=""
src="$OTHER1$" border="1"
width="200"></a></div></td></tr>
<tr><td>
Автор новости: $USERNAME$</td></tr>
<tr><td>
Дата публикаций: $DATE$</td></tr>
<tr><td>
Популярность новости: $RATING$<br></div>
</td></tr></tbody></table>
</div></div>
не забываем изменить $OTHER1$ это дополнительное поле для вывода скриншота
так делаем информер.. к примеру для каталога файлов
Каталог файлов · Материалы · Количество просмотров D · Материалы: 10 · Колонки: 1
width: 210px ширина рамки фона
width="200" ширина скриншота
rgb(17, 47, 206) цвет рамки и фона
автор: mdbaner www1x.do.am

Нет комментариев. Гость и в Африке гость, не желаешь оставить первый комментарий?
Перед публикацией, советую ознакомится с правилами!
Ошибка!
Добавлять комментарии могут только зарегистрированные пользователи.