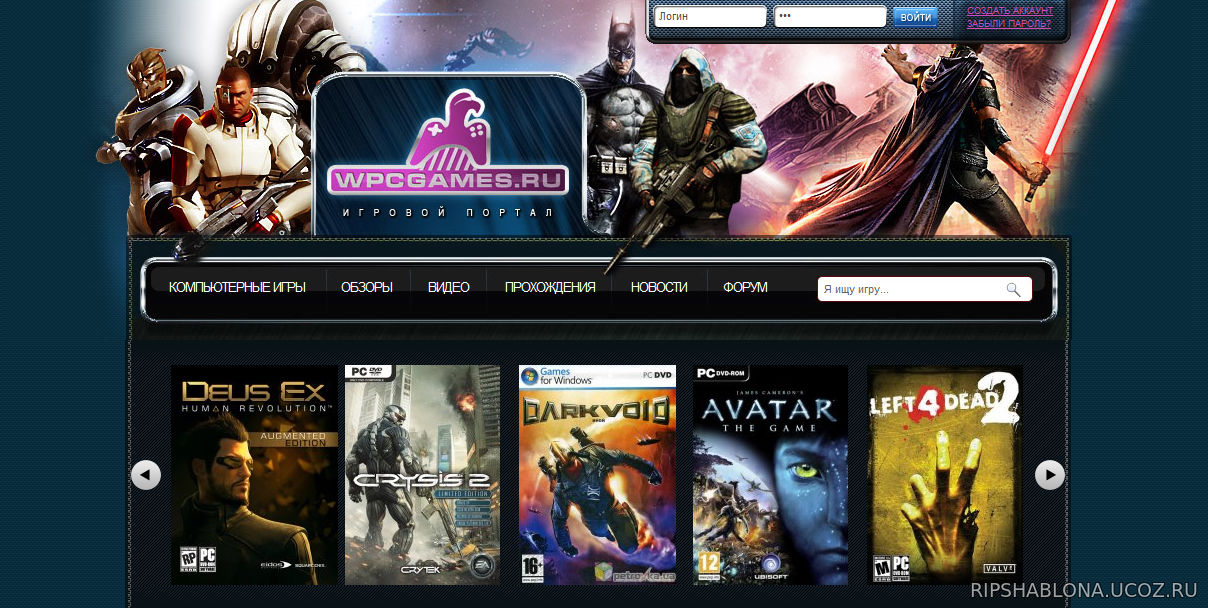
Картинка в форме входа
Скрипты для UCOZ / Другие скрипты
Делается это очень просто.Идём в шаблон "Форма входа пользователей" находим там :
Code
<input class="loginField" type="text" name="user" value="" size="20" style="width:100px" maxlength="25" />
и меняем на :
Code
<input class="login" type="text" name="user" value="" size="20" style="width:100px" maxlength="25" />
Потом в этом же шаблоне находим :
Code
<input class="loginField" type="password" name="password" size="20" style="width:100px" maxlength="15" />
и заменяем на :
Code
<input class="pass" type="password" name="password" size="20" style="width:100px" maxlength="15" />
В CSS файл ставим вот это:
[code]
input.pass
{
background: url(/images/pass.gif) no-repeat;
background-color: #fff;
background-position: 0 50%;
color: #000;
padding-left: 18px;
}
input.login
{
background: url(/images/login.gif) no-repeat;
background-color: #fff;
background-position: 0 50%;
color: #000;
padding-left: 18px;
}
[/cpode]
Картинки :



Нет комментариев. Гость и в Африке гость, не желаешь оставить первый комментарий?
Перед публикацией, советую ознакомится с правилами!
Ошибка!
Добавлять комментарии могут только зарегистрированные пользователи.